فهرست مطالب
امروزه روشهای مختلفی برای طراحی سایت وجود دارد.
همانطور که میدانید وبسایتها مجموعهای از صفحات مرتبط با هم هستند که انواع متنها، تصاویر، صوت و یک صفحهی اصلی را شامل میشود.
هر وبسایت دارای یک آدرس URL مجزاست و در یک یا چند سرور، میزبانی میشود. اگر میخواهیدبرای کسب و کار خودتان یا شرکت، سایت طراحی کنید، ابتدا باید تصمیم بگیرید چطور میخواهید سایتتان ساخته شود.
اولین سوالی که بعد از تصمیم به سایت ساخت میگیرید مطرح میشود این است که چه روشهایی برای طراحی سایت وجود دارد و تفاوت این روشها چیست؟ و سپس با موضوع انتخاب مناسبترین روش طراحی سایت برای کسب و کار خودتان مواجه میشوید. پس بهتر است قبل از هرکاری دربارهی این مسئله مطالعه کنید.
در کل روشهای طراحی سایت را میتوان به سه روش استاتیک، داینامیک و فلش تقسیمبندی کرد. در ادامه به بررسی این روشها و مزایا و معایب هر کدام میپردازیم. اگر شما هم قصد دارید سایتی طراحی کنید، پیشنهاد میکنیم این مقاله را تا انتها مطالعه کنید.
انواع روشهای طراحی سایت
تعداد شرکتهای طراحی سایت در کشور ما بسیار زیاد است و هر شرکت راه و روش مختص خود را دارد. قیمت خدمات شرکتها تنوع زیادی دارد و شاید برایتان سوال باشد که علت این تفاوت قیمتها چیست؟
تفاوت در روشهای طراحی سایت باعث تفاوت قیمتها است. ممکن است سایتی فقط برای اطلاعرسانی باشد و نیازی به عضویت کاربر و گذاشتن محتوای زیادی نیست ولی در مقابل سایتی دیگر نیاز است همیشه بروز باشد و برای تعامل با کاربران طراحی شدهاند.
با این حساب ۳ روش طراحی سایت وجود دارد:
- استاتیک
- داینامیک
- فلش
در ادامه به بررسی این روشها خواهیم پرداخت.

طراحی سایت استاتیک (ثابت)
یکی از روشهای طراحی سایت، طراحی استاتیک است. یک سایت استاتیک، تعداد صفحات مشخصی دارد و معمولا این صفحات هیچ تعاملی با کاربران ندارند و واکنشی به فعالیتهای بازدیدکنندگان، نشان نمیدهند. وبسایتهای استاتیک معمولا برای معرفی شرکت، شخصیت و یا فعالیتی خاص کاربرد دارند.
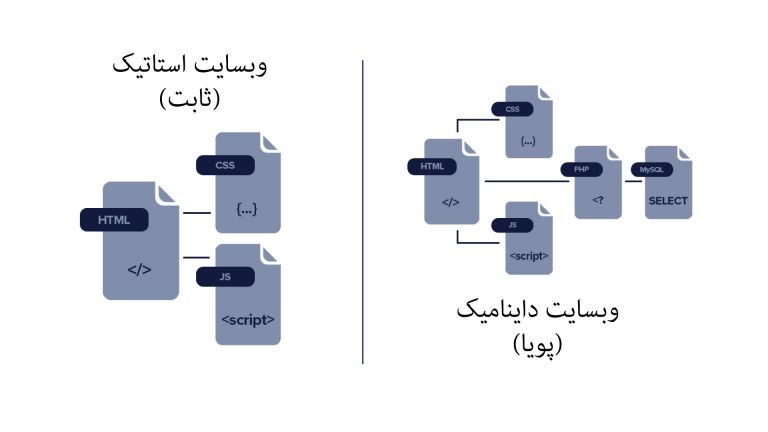
این وبسایتها فقط یک حالت اصطلاحاً show دارند. این وبسایتها به راحتی قابل تغییر نیستند و معمولاً اطلاعات محتوایی ثابتی دارند. سایتهای استاتیک با استفاده از تگهای HTML و CSS نوشته میشوند و این کار را حتی در یک صفحه Notepad ویندوز نیز، میتوان انجام داد.
سایتهای استاتیک هیچگونه برنامه سمت سرور و پایگاههای دادهای ندارند. این سایتها بیشتر برای مواقعی استفاده میشود که سایت ما حداکثر سه صفحه داشته باشد. از آنجاییکه تغییرات در این سایتها از سمت وبمستر به صورت دستی انجام شود، بنابراین، در سایتهای بزرگ و تعداد صفحات زیاد، این کار چندان راحت نیست.
چنانچه در وبسایت، نیاز به ارسال نظر یا ثبت نام کاربران باشد، قطعا این نوع وبسایت کاربردی نخواهد بود. طراحی سایت استاتیک نسبت به داینامیک سریعتر و راحتتر انجام میشود؛ چرا که، میتوان تگهای HTML یک صفحه را برای بقیه صفحات کپی کرد و تغییرات مدنظر را در آنها اعمال کرد. محتوای این نوع وبسایت میتواند متن، تصویر، ویدیو و … باشد.

مزایای سایت استاتیک
برخی از مزایای طراحی سایت به روش استاتیک:
- نسبت به طراحی سایت داینامیک سریعتر و با هزینه کمتر ساخته خواهد شد؛
- میزبانی این نوع سایت راحتتر از داینامیک است و به علت تعداد صفحات محدود نیاز به فضای هاست چندانی ندارد؛
- مناسبترین روش طراحی برای سایتها کوچک
- ایندکسگذاری این سایتها توسط موتور جستجو راحتتر انجام میشود؛
- سرعت بارگذاری آن، حتی با اینترنت سرعت پایین قابل قبول است.
معایب سایت استاتیک
- در طولانی مدت هزینههای زیادی در پی دارد؛
- چنانچه در مواقع خاص ضرورت تغییری در سایت وجود داشته باشد، قطعا به متخصص طراحی سایت نیاز است و هر شخصی قادر نخواهد بود این گونه سایتها را بهروزرسانی کند.
- وبسایتهای استاتیک همیشه وابسته به شرکت طراح خواهند بود و برای همین امروزه کمتر مورد استقبال قرار میگیرند.
- عملکرد این نوع وبسایت بسیار محدود است و معمولا برای سایتهای اطلاعرسانی مناسب است؛
- تسلط به اجرای وبسایت براساس قابلیتهای مدرن، نیازمند مهارت بالای وبمستر شما است و این کار معمولا زمان و هزینهی زیادی را دربرمیگیرد.
روشهای طراحی سایت استاتیک
برای طراحی سایت به روش استاتیک شما باید سورس کد HTML خود را اجرا کنید؛ اما، به روشهای مختلفی میتوانید این کد را ایجاد کنید. یکی از روشهای طراحی سایت استاتیک، کدنویسی و پیادهسازی مستقیم کدهای HTML است. همانطور که گفته شد این تگها را میتوان در یک محیط سادهی Notepad ویندوز نیز نوشت، اما، بهتر است برای کنترل بهتر تگها از ویرایشگرهای کد نظیر Bluefish یا Dreamweaver استفاده شود.
ابزار دیگر Microsoft Front Page است. این نرمافزار یک سری کدهای آماده دارد که میتوانید در طراحی صفحات از آنها استفاده کنید. امکان اتصال مستقیم به صفحهی روی سایت و اعمال تغییرات به صورت آنلاین نیز از کاربردهای این نرمافزار است.
روش دیگر طراحی سایت استاتیک، استفاده از قالبهای HTML آمادهی موجود در بازار است. مزیت این روش این است که میتوان قالبی متناسب با سایت انتخاب کرد. قالبهای سایت زیادی برای انواع سایتها در اینترنت موجود است که میشود از آنها استفاده کرد؛ اما، باید توجه داشت که در این روش نیز شما نیاز به دانش HTML و CSS دارید تا بتوانید تغییرات لازم را در کد اعمال کنید.
طراحی سایت داینامیک(پویا)
یکی دیگر از روشهای طراحی سایت، طراحی داینامیک است که بعد از روی کار آمدن سیستم مدیریت محتوا (CMS) این روش نیز بهوجود آمد. سایتهای داینامیک، براساس نیاز مشتری طراحی میشوند و برخلاف سایتهای استاتیک بهراحتی توسط مدیر سایت تغییرپذیر هستند. مدیران این نوع سایتها بدون نیاز به دانش فنی، از طریق پنل مدیریت محتوا، به طور مداوم اطلاعات و محتوای سایت را تغییرپذیر هستند.
این باعث شده که محبوبیت سایتهای داینامیک روزبهروز بیشتر شود. لازم به ذکر است که طراحی این نوع وبسایت نیاز به دانش بالایی دارد و شرکتهای طراحی سایت حرفهای، در بهبود این روش طراحی و ایجاد وبسایتهای کاربرمحور با هم رقابت کنند.
سایتهای پویا، علاوهبر برنامهنویسی سمت کاربر، یک قسمت برنامه نویسی سمت سرور و پایگاه داده نیز دارند. در برنامه نویسی سمت سرور معمولا از PHP، ASP یا جاوا اسکریپت استفاده میشود. این نوع سایت تعاملی است و کاربر میتواند در بخشهای مختلف سایت عملیاتی انجام دهد. ذخیرهی اطلاعات و پردازش عملیات در این نوع سایت، در سمت سرور انجام شده و نتایج در قالب یک سری صفحات HTML به کاربر نمایش داده میشود.

مزایای وبسایت داینامیک
برخی از مزیتهای وبسایتهای داینامیک؛
- طراحی تعداد صفحات نامحدود؛
- پنل مدیریت محتوای سایتهای داینامیک کاملا اتوماتیک عمل میکند؛
- تغییر در ظاهر، محتوا و ساختار سایت به آسانی امکانپذیر است؛
- مدیر این نوع وبسایتها قادر است در هر زمان یا هر مکانی به راحتی اطلاعات و محتوای سایت خود را تغییر دهد؛
- اعمال تغییرات در سایت به دانش حرفهای نیاز ندارد و کارشناسانی که ورود اطلاعات این وبسایتها را برعهده دارند به راحتی قادر خواهند بود این کار را انجام دهند؛
- دادهها در یک پایگاه داده ذخیره میشوند و امکان بررسی و جستوجو در آن وجود دارد؛
- چندین کاربر بهطور همزمان میتوانند در پنل مدیریت سایت فعالیت کنند.
معایب وبسایت داینامیک
برخی از معایب این روش عبارتند از:
- طراحی آن کار سادهای نیست و اغلب لازم است طراحی آن را به یک شرکت معتبر و نیروی متخصص و حرفهای بسپارید تا بینقص باشد؛
- هزینهی بالاتر و زمان بیشتری برای طراحی سایت نسبت به سایتهای استاتیک صرف میشود.
- زمان توسعهی اولیه سایت در این روش، نسبت به روش استاتیک طولانیتر است.
- کاربران و مدیران باید برای کار با سیستم مدیریت محتوا آموزش ببینند؛
- سرعت بارگزاری این نوع سایتها کمتر از سایتهای استاتیک است.
روشهای طراحی سایت داینامیک
طراحی سایت به روش داینامیک را میتوان به دو شیوه انجام داد. در روش اول از CMSها استفاده میشود. این روش یکی از رایجترین و محبوبترین روشهای طراحی سایت بوده و دلیل محبوبیتش سادگی و کارآمد بودن آن است. یکی از رایجترین سیستمهای مدیریت محتوا، وردپرس نام دارد و نزدیک به 44 درصد از سایتهای دنیا با این ابزار طراحی شدهاند.
البته CMSهای دیگری نظیر جوملا و دروپال نیز وجود دارند؛ اما، به اندازهی وردپرس محبوبیت ندارند. روش دیگر طراحی سایت داینامیک، برنامهنویسی است. برای این روش شما نیاز به دانش تخصصی در زمینهی برنامهنویسی دارید. برای دو بخش سمت سرور و سمت کاربر باید کدهای مجزا بنویسد.
در سمت سرور از زبانهای برنامهنویسی ASP، PHP یا جاوا اسکریپت و در سمت کلاینت از زبانهای CSS، HTML و … برای طراحی صفحات استفاده میشود.
طراحی سایت فلش
این روش طراحی سایت، در سالهای گذشته رواج پیدا کرده بود و طرفداران خاص خود را داشت. سایتهای فلش معمولا توسط نرمافزارهای خاص طراحی میشوند. این نوع وبسایت به راحتی قابل طراحی است و به دلیل داشتن و عناصر بصری جذاب، توجه مخاطبان را جلب میکند.
مزایای سایتهای فلش
سایتهای فلش علیرغم تمام مزایایی که دارند، مشتریان زیادی ندارد و اغلب افراد ترجیح میدهند که از روشهای طراخی سایت مرسوم برای سایت خود استفاده کنند. از جمله مزایای این نوع سایت میتوان به موارد زیر اشاره کرد:
- طراحی زیبا و جذاب صفحات، این نوع وبسایت را از انواع دیگر متمایز میکند.
- طراحی این نوع وبسایت بسیار آسان است و برای اینکار میتوان از ابزارهای موجود استفاده کرد.
معایب سایتهای فلش
گرچه این نوع وبسایتها بهراحتی قابل طراحی هستند، معایبی دارند که باعث شده است کاربران تمایلی به استفاده از آنها نداشته باشند. برای مثال:
- از عمدهترین معایب سایتهای فلش این است که موتورهای جستجو قادر به تشخیص محتوای این نوع وبسایت نیستند و با مطرح شدن بحث سئو و اهمیت بالا آمدن وبسایتها در نتایج موتورهای جستجو، این مشکل بسیار پررنگتر شده است؛
- علاوه بر این سایتهای فلش اصطلاحاً سنگین هستند و سرعت بارگذاری را پایین میآورند.
روشهای طراحی سایت فلش
روشهای طراحی سایت از نوع سایتهای فلش به دو دسته ایستا و نیمه پویا طبقهبندی میشوند. سایتهای فلش ایستا همانطور که از نامشان پیداست، معمولا ثابت هستند و برای تغییرشان نیاز به آگاهی از دانش فلش داریم؛ اما، سایتهای فلش نیمه پویا تا حدودی قابل تغییر هستند، اگرچه این تغییرات محدود است و به سادگی وبسایتهای داینامیک نیست.
طراحی سایت فلش
این نوع از روشهای طراحی سایت ، در سالهای گذشته رواج پیدا کرده بود و طرفداران خاص خود را داشت. سایتهای فلش معمولا توسط نرمافزارهای خاص طراحی میشوند. این نوع وبسایت بهراحتی قابل طراحی است و به دلیل داشتن عناصر بصری جذاب، توجه مخاطبان را جلب میکند.
مزایای سایتهای فلش
سایتهای فلش علیرغم تمام مزایایی که دارند، مشتریان زیادی ندارد و اغلب افراد ترجیح میدهند که از روشهای طراحی سایت مرسوم برای سایت خود استفاده کنند. از جمله مزایای این نوع سایت میتوان به موارد زیر اشاره کرد:
طراحی زیبا و جذاب صفحات، این نوع وبسایت را از انواع دیگر متمایز میکند؛
طراحی این نوع وبسایت بسیار آسان است و برای اینکار میتوان از ابزارهای موجود استفاده کرد.
معایب سایت های فلش
گرچه این نوع وبسایتها بهراحتی قابل طراحی هستند، معایبی دارند که باعث شده است کاربران تمایلی به استفاده از آنها نداشته باشند. برای مثال:
از عمدهترین معایب سایتهای فلش این است که موتورهای جستجو قادر به تشخیص محتوای این نوع وب سایت نیستند و با مطرح شدن بحث سئو و اهمیت بالا آمدن وب سایتها در نتایج موتورهای جستجو، این مشکل بسیار پررنگتر شده است؛
علاوه بر این سایتهای فلش اصطلاحا سنگین هستند و سرعت بارگذاری را پایین میآورند.
روشهای طراحی سایت فلش
روشهای طراحی سایت از نوع سایتهای فلش به دو دسته ایستا و نیمه پویا طبقهبندی میشوند. سایتهای فلش ایستا همانطور که از نامشان پیداست، معمولا ثابت هستند و برای تغییرشان نیاز به آگاهی از دانش فلش داریم؛ اما، سایتهای فلش نیمه پویا تا حدودی قابل تغییر هستند، اگرچه این تغییرات محدود است و بهسادگی تغییرات وبسایتهای داینامیک نیست.
کدام روش طراحی سایت برای کسبوکار من مناسبتر است؟
ابتدا باید مسائل پایین را مشخص کنید:
- هدف و استراتژی وبسایت شما چیست و تعاملی با کاربر دارد یا خیر؟
- تعداد صفحات سایت شما چندتا است؟
- زمان مدنظر شما برای طراحی سایت چقدر است؟
- برای طراحی سایت چقدر میخواهید هزینه کنید؟
اگر وبسایت شما صرفا محتوایی است، مثلا یک وبسایت اطلاعرسانی، بهتر است از نوع استاتیک استفاده کنید تا هزینههای طراحی و نگهداری آن کاهش یابد؛ اما، در صورتیکه یک وبسایت تعاملی دارید، نوع داینامیک را باید انتخاب کنید. اکثر شرکتهای طراحی سایت معتبر و متخصص، توانایی طراحی هر سه نوع وبسایت را دارند و بنا به نیاز مشتری و با توجه به اهداف وبسایت، اقدام به ساخت وبسایت به روش مناسب، میکنند. پس بهتر است که شما نیز پیش از تصمیمگیری دربارهی انتخاب روشهای طراحی سایت، با مشاوران این حوزه مشورت کنید.
سخن پایانی
امروزه با گسترش اینترنت و دسترسی آسان به آن، اغلب کسبوکارها به فکر طراحی وبسایت افتادهاند. روشهای طراحی سایت مختلف وجود دارد که براساس هدف وبسایت، شما باید بهترین گزینه را انتخاب کنید. در انتخاب روش طراحی سایت شما علاوهبر در نظر گرفتن زمینهی کاری وب سایت و زمان و هزینه، باید به نکات دیگری نظیر ساختار سایت، شناسایی توسط موتور جستجو، مباحث سئو و… توجه کنید. در این مقاله ما هر کدام از این روشها و مزایا و معایب آن را بررسی کردیم. در پایان پیشنهاد میکنیم برای اینکه بتوانید مناسبترین روش طراحی سایت را براساس نیازها و اولویتهای خود انتخاب کنید، از افراد متخصص در این زمینه راهنمایی بگیرید.
